Written by Host Admin on 28 October 2008 .
การขอใช้ Google App ร่วมกับ Host Colorpack - หน้าของ แผงควบคุม Page 2 of 3: หน้าของ แผงควบคุม
Page 2 of 3
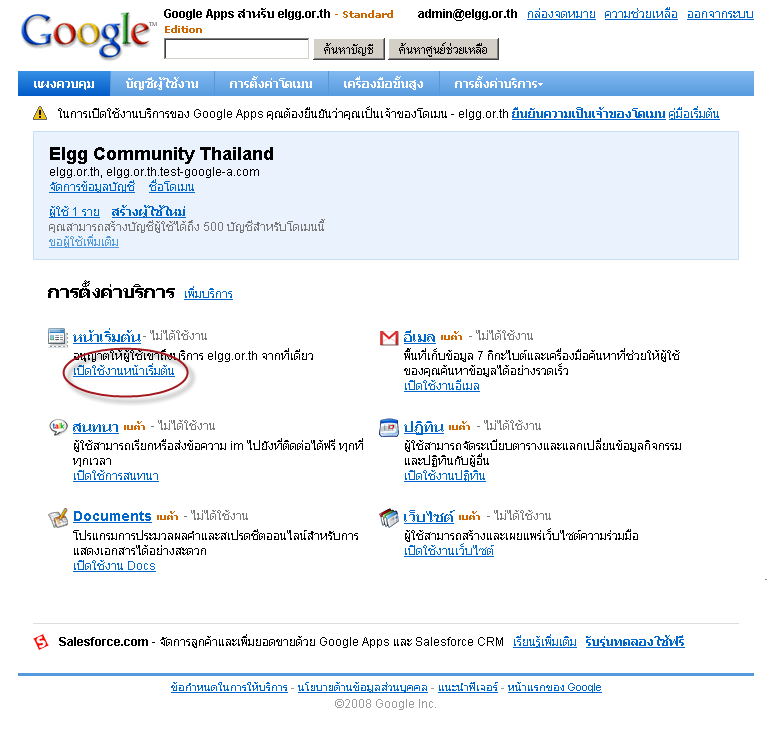
จากนั้นระบบจะนำเข้าสู่หน้าของ แผงควบคุม
<img decoding="async" loading="lazy" src="/media/pso/s/img/images/stories/googleapps/google-apps-4.png" alt=" แผงควบคุม" title=" แผงควบคุม" height="729" width="772">
ระบบต้องการการยืนยันการเป็นเจ้าของโดแมน คุณต้องยืนยันก่อนโดยการคลิ๊กดังรูปด้านบน
จากนั้น ระบบจะให้เลือกวิธีการยืนยัน
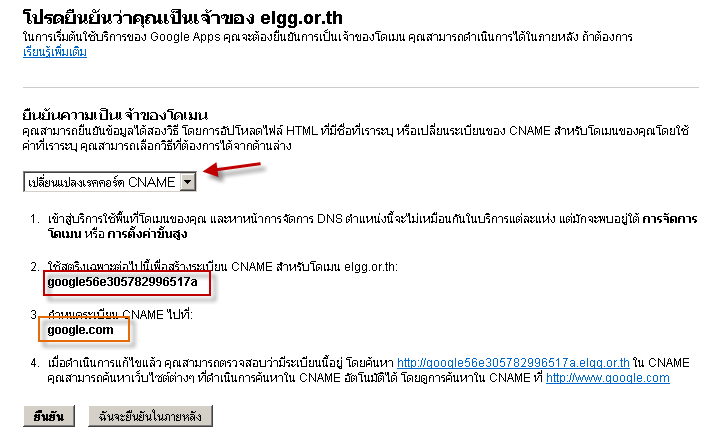
<img decoding="async" loading="lazy" src="/media/pso/s/img/images/stories/googleapps/google-apps-5.png" alt="google apps 5" title="google apps 5" height="434" width="717"> แบบ CNAME
เราจะได้ค่าต่างๆ ที่จะนำไปใส่ใน server เราโดยพิมพ์้ http://www.yourdoamin.com:2222
จากนั้น เข้าสู่ระบบ ด้วย userและรหัสผ่านที่ได้รับ
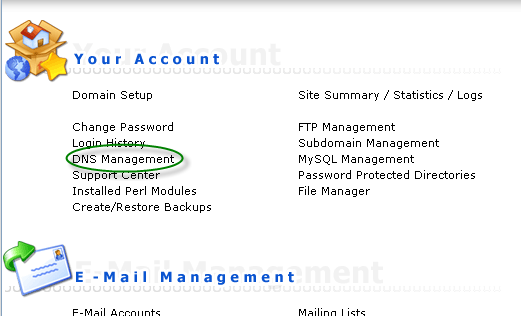
จากนั้นเข้าไปที่เมนู DNS Manager ดังรูป
<img width="521" height="316" decoding="async" loading="lazy" src="/media/pso/s/img/images/stories/googleapps/google-apps-6.png" alt="google apps 6" title="google apps 6">
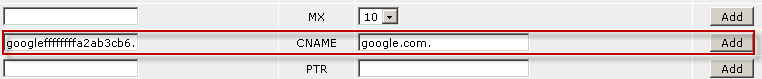
จากนั้นนำข้อมูลที่ได้มาใส่ดังรูปจากนั้นคลิ๊ก Add
<img decoding="async" loading="lazy" src="/media/pso/s/img/images/stories/googleapps/google-apps-7.png" alt="จากนั้นนำข้อมูลที่ได้มาใส่ดังรูปจากนั้นคลิ๊ก Add" title="จากนั้นนำข้อมูลที่ได้มาใส่ดังรูปจากนั้นคลิ๊ก Add" height="79" width="762">
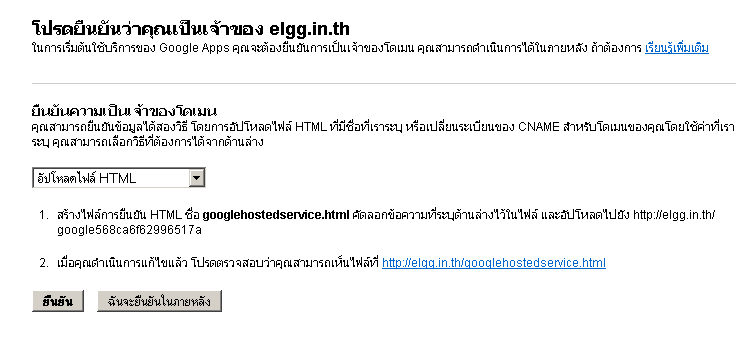
การยืนยันโดยการใช้ไฟล์ Html วางที่หน้าเว็บ
วิธี นี้คุณต้องสร้างไฟล์ html ชื่อ googlehostedservice.html ขึ้นมาโดย ในไฟล์ใส่แค่รหัสที่คุณได้รับ วิธีนี้น่าจะเร็วที่สุดในการยืนยัน
<img decoding="async" loading="lazy" src="/media/pso/s/img/images/stories/googleapps/google-apps-html.png" alt="google apps html" title="google apps html" height="346" width="751">
หลังจากเลือกการยืนยันแบบ อัพโหลดไฟล์ html google จะให้เราสร้างไฟล์ชื่อ googlehostedservice.html ให้สร้างโดยการเปิด notepad แล้ว ใส่รหัสที่ได้ลงไปดังรูป
<img width="500" height="250" decoding="async" loading="lazy" src="/media/pso/s/img/images/stories/googleapps/google-apps-html-1.png" alt="google apps html 1" title="google apps html 1">
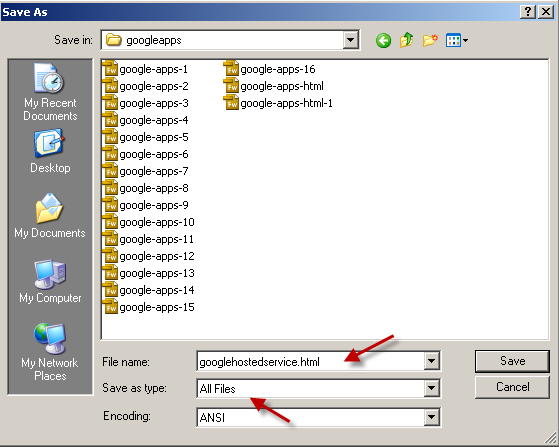
จากนั้นบันทึกโดยบันทึกเป็นชื่อ googlehostedservice.html โดยตรง Save as Typeให้เลือกเป็น All Files ดังรูป
<img width="559" height="447" decoding="async" loading="lazy" src="/media/pso/s/img/images/stories/googleapps/google-apps-html-2.png" alt="google apps html 2" title="google apps html 2">
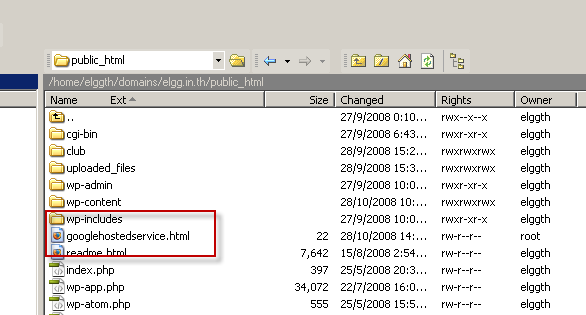
จากนั้นอัพโหลด ไปไว้ที่ /public_html ดังรูป
<img decoding="async" loading="lazy" src="/media/pso/s/img/images/stories/googleapps/google-apps-html-3.png" alt="google apps html 3" title="google apps html 3" height="315" width="586">
รอการอัพเดต 48 ชั่วโมง แต่ที่ลองดู ประมาณ 10 นาที ก็ได้แล้ว